So erstellen Sie animierte GIFs aus Bildern mit Photoshop CS6
Ich habe vor kurzem ein paar lustige Bilder von meinem Cousin gemacht und wollte mein eigenes animiertes GIF erstellen, anstatt den automatisch erstellten "Auto Awesome" von Google+ zu verwenden. Da ich Photoshop CS6 installiert habe, dachte ich, ich würde es versuchen und sehen, was passiert. Zuerst dachte ich, es wäre ziemlich einfach: Importieren Sie die Bilder in separate Ebenen und speichern Sie sie dann als eine GIF-Datei mit Animation. Falsch!
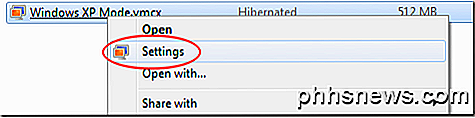
Wenn Sie versuchen, das GIF auf diese Weise zu erstellen, werden Sie feststellen, dass der Abschnitt "Animation" im Dialogfeld "Für Web speichern" ausgegraut ist. Um dies zu aktivieren, damit Sie die Loop-Optionen auswählen können, müssen Sie in Photoshop CS6 eine so genannte Frame-Animation erstellen. Es klingt kompliziert, aber es ist ziemlich einfach zu tun. In diesem Beitrag werde ich Sie durch die Schritte führen, um ein eigenes animiertes GIF mit Standbildern zu erstellen.
Ich werde auch erwähnen, wie man ein Video importiert und dieses in ein animiertes GIF konvertiert. Nur der Importvorgang unterscheidet sich beim Importieren eines Videos, die restlichen Schritte bleiben gleich.
Schritt 1 - Importieren Sie alle Bilder
Das erste, was Sie tun müssen, ist, alle Ihre Bilder in separate Ebenen in einer Photoshop-Datei zu importieren. Wenn Sie beispielsweise 6 Bilder haben, öffnen Sie alle in Photoshop, erstellen Sie eine neue Datei, kopieren Sie sie und fügen Sie sie in eine separate Ebene in der neuen Datei ein. Layer 1 sollte Ihr Startbild sein und der letzte Layer sollte das letzte Bild in der Animation sein.

Dieser Teil des Prozesses wird wahrscheinlich die meiste Zeit aller Schritte in Anspruch nehmen. Es gibt wahrscheinlich einen einfacheren und schnelleren Weg, dies in Photoshop zu tun, aber da ich kein Pro-Benutzer bin, kopiere ich jedes Bild manuell und füge es in eine neue Photoshop-Datei ein. Wenn Sie einen schnelleren Weg kennen, lassen Sie es mich bitte in den Kommentaren wissen.
Schritt 2 - Erstellen Sie Frame-Animation
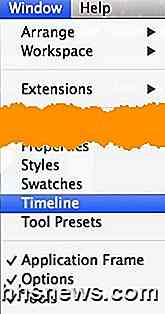
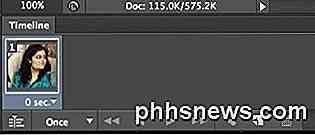
Der zweite Schritt besteht darin, die eigentliche Animation in Photoshop selbst zu erstellen. Um dies zu tun, müssen Sie zuerst das Schnittfenster öffnen. Gehen Sie zu Fenster und wählen Sie Zeitleiste .

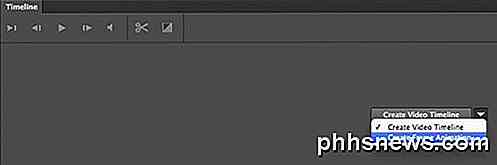
Jetzt sehen Sie das Timeline- Fenster am unteren Bildschirmrand geöffnet. Zu Beginn sollte es komplett leer sein. Um nun eine Rahmenanimation zu erstellen, klicken Sie einfach mit der rechten Maustaste auf eine beliebige Stelle im Schnittfenster und wählen Sie "Rahmenanimation erstellen" .

Wenn Sie dies tun, sehen Sie nur noch ein Bild in der Zeitleiste mit einer kleinen kleinen 1 in der oberen linken Ecke. Dies ist entweder das Bild, das Sie im Ebenenbedienfeld ausgewählt haben, oder das zuletzt hinzugefügte Bild (letztes Bild in der Animation). An dieser Stelle handelt es sich um eine Ein-Frame-Animation, die wir nicht wollen.

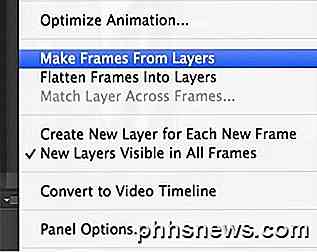
Stattdessen möchten wir, dass alle Ebenen in der Animation enthalten sind. Um dies zu tun, klicken Sie auf den kleinen, nach unten weisenden Pfeil ganz rechts im Schnittfenster. Es hat einen kleinen Pfeil nach unten und dann ein paar horizontale Linien daneben. Wenn Sie darauf klicken, sehen Sie eine Option namens Frames aus Layern erstellen .

Jetzt sollten Sie für jeden Layer, den Sie in Ihrer Datei haben, einen Rahmen sehen. Für jeden Frame wird unterhalb des Bildes eine kleine Dropdown-Liste angezeigt, in der Sie auswählen können, wie lange jedes Frame angezeigt werden soll.

Wie Sie oben sehen können, ist der erste Frame 5 Sekunden und dann der Rest auf 0 gesetzt. Sie müssen sie entsprechend anpassen, aber Sie können auch eine benutzerdefinierte Menge an Zeit auswählen.

Sobald Sie die Zeit für jeden Frame ausgewählt haben, sind Sie bereit für den letzten Schritt, bei dem die neue Animation in einer GIF-Datei gespeichert wird.
Schritt 3 - GIF-Datei speichern
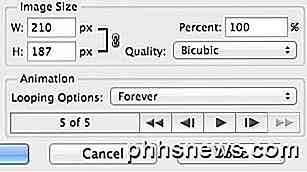
Jetzt ist es Zeit, dein animiertes GIF zu speichern. Um dies zu tun, gehen Sie zu Datei und klicken Sie auf Für Web speichern . Ganz unten im Speicherdialog sehen Sie den Bereich Animation, der nicht mehr ausgegraut sein sollte.

Ihre Möglichkeiten hier sind ziemlich einfach zu verstehen. Sie können wirklich nur wählen, wie Sie möchten, dass es eine Schleife macht, und dann eine Vorschau der Animation anzeigen, bevor Sie sie speichern. Das ist alles! Hoffentlich hilft Ihnen diese Anleitung, Ihr animiertes GIF in Photoshop CS6 ohne Probleme zu erstellen!
Fazit
Es gibt ein paar Dinge, die es zu erwähnen gilt. Erstens: Wenn Sie feststellen, dass das animierte GIF zu groß ist, müssen Sie zuerst die Größe der einzelnen Bilder reduzieren, bevor Sie Ihre endgültige Photoshop-Datei mit den mehreren Ebenen erstellen. Sie können die Bilder entweder zuschneiden, wenn Sie nur einen Teil der Fotos benötigen, um die Animation zu erstellen, oder Sie können die Größe des gesamten Bildes reduzieren.
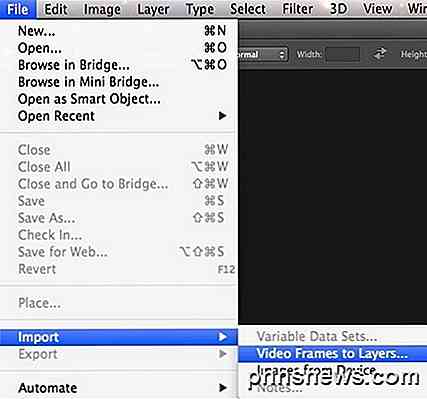
Zweitens, wenn Sie ein Video haben, können Sie die Videorahmen automatisch in Ebenen importieren, indem Sie zu Datei gehen, dann Importieren und dann auf Videorahmen zu Ebenen klicken.

Das ist also alles. Um die Größe zu verwalten, müssen Sie möglicherweise die Qualität der Bilder reduzieren, um eine kleine GIF-Datei zu erstellen. Genießen!

Tabletten töten nicht Laptops, aber Smartphones töten Tablets
Tablet Umsatzwachstum ist rückläufig, und Apple verkauft weniger iPads jedes Quartal. PC-Verkäufe verbessern sich. Immer größere Smartphones machen große Verbrauchsgeräte. Microsoft hat sogar erkannt, dass Windows ein Desktop-Betriebssystem sein sollte, weil PCs nirgendwohin gehen. Früher schienen Tablets wie die Zukunft zu sein.

Automatisch bei Windows 8 mit Microsoft oder lokalem Konto anmelden
Unter Windows 8 gibt es jetzt zwei Möglichkeiten, sich bei Ihrem Computer anzumelden: über einen Microsoft-Account, der Ihre Einstellungen und Apps auf Windows 8-PCs und über ein lokales Konto synchronisiert, das seit Anbeginn der Standard war. Für meinen Computer zu Hause habe ich immer alle Kennwörter entfernt und so eingerichtet, dass der Computer automatisch angemeldet wird.Als