Was ist der Unterschied zwischen der regulären und der Developer Edition von Firefox?

Mozilla hat vor kurzem eine neue Developer Edition für Webentwickler veröffentlicht, aber wie groß ist der Unterschied zwischen dieser und der regulären Version? von Firefox? Der heutige SuperUser F & A-Beitrag beantwortet die Frage eines neugierigen Lesers.
Die heutige Frage-Antwort-Sitzung kommt dank SuperUser zustande - einer Unterteilung von Stack Exchange, einer Community-gesteuerten Gruppierung von Q & A-Websites.
Die Frage
SuperUser reader Saurabh Lprocks möchte wissen, was sich zwischen der regulären und der Entwickleredition von Firefox unterscheidet:
Mozilla hat kürzlich eine neue Version seines Webbrowsers mit dem Namen Mozilla Firefox Developer Edition eingeführt, die speziell auf Webentwickler ausgerichtet ist.
Ich habe es installiert, aber ich habe keinen großen Unterschied zwischen der regulären Version von Firefox und der Entwickler-Edition gefunden. Alle Tools in der Developer Edition sind ebenfalls in der regulären Edition enthalten. Ich möchte wissen, welche Extras die Entwickler-Edition mitbringt, die die reguläre Edition nicht hat.
Was sind die Unterschiede zwischen den regulären und den Entwickler-Editionen von Firefox?
Die Antwort
Die SuperUser-Mitwirkenden blade19899 und Dave haben die Antwort für uns. Zuerst, blade19899:
Die Firefox Developer Edition ist eine modifizierte Version von Firefox, die speziell für Webentwickler entwickelt wurde. Es verwendet auch ein separates Profil von der regulären Version, so dass sie nebeneinander ausgeführt werden können. Das bedeutet, dass all Ihre Add-ons und Einstellungen nicht in der Firefox Developer Edition verfügbar sind, aber Sie können Firefox Sync verwenden, um Ihre Add-ons und Einstellungen in beiden Versionen zu synchronisieren.
Alle Funktionen in der Firefox Developer Edition wird verfügbar sein 12 Wochen bevor sie in der regulären Version von Firefox verfügbar sind.
Einige Funktionen in der Firefox Developer Edition, die die reguläre Version nicht hat, sind:
Web IDE
Web IDE können Sie entwickeln Sie können Web-Apps direkt in Ihrem Browser oder auf einem Firefox OS-Gerät bereitstellen und debuggen. Sie können eine neue Firefox OS-App (die nur eine Web-App ist) aus einer Vorlage erstellen oder den Code einer vorhandenen App öffnen. Von dort können Sie die Dateien der App bearbeiten. Es ist ein Klick, um die App in einem Simulator zu starten, und noch ein weiterer, um sie mit den Entwicklertools zu debuggen. Hier können Sie sich ein Video über die Web IDE auf YouTube ansehen.
Valence
Mit dem zuvor als Firefox Tools Adapter bezeichneten Programm können Sie Ihre App über mehrere Browser und Geräte hinweg entwickeln und debuggen, indem Sie die Firefox-Entwicklerwerkzeuge mit anderen gängigen Browser-Engines verbinden. Valence erweitert auch die großartigen Tools, mit denen Firefox OS und Firefox für Android auf die anderen großen mobilen Browser wie Chrome unter Android und Safari unter iOS debuggen können. Bisher enthalten diese Tools Inspector, Debugger und Console & Style Editor. Hier können Sie sich ein Video über Valence auf YouTube ansehen.
Web Audio Editor
Mit dem Web Audio Editor können Sie Web Audio APIs in Echtzeit prüfen und mit ihnen interagieren, um sicherzustellen, dass alle Audioknoten wie erwartet miteinander verbunden sind.
Sie können mein Q / A auf Ask Ubuntu nach einer tieferen Antwort durchsehen: Wie installiere ich die Firefox Developer Edition?
Gefolgt von der Antwort von Dave:
Wie Sie sicher schon wissen Derzeit sind folgende Funktionen verfügbar:
- Web IDE - Ermöglicht die Entwicklung, Bereitstellung und das Debuggen von Web-Apps.
- Responsive Design-Ansicht - Zeigt an, wie die Website in verschiedenen Bildschirmgrößen aussieht.
- Valence - Debuggen in jedem Browser (früher Firefox Tools Adapter)
- Web Audio Editor - Untersucht Webaudio, um sicherzustellen, dass alle Audioknoten wie erwartet verbunden sind.
- Seiteninspektor - Untersucht HTML und CSS.
- Web Console - Sehen Sie sich eingeloggte Informationen an und interagieren Sie mit Webseiten mit JavaScript.
- JavaScript Debugger - Debuggt JavaScript.
- Netzwerkmonitor - Siehe alle Netzwerkanfragen, die der Browser macht und wie lange es dauert.
- Style Editor - CSS Styles bearbeiten.
Hier können Sie eine allgemeine Videoeinführung sehen.
Dazu gehören auch:
- Firefox Hallo - WebRTC (a Tool ermöglicht Call - und Video - Chat mit anderen aus dem Browser).
- Forget Button - Ähnlich wie Clear History.
- Pipette - Ermöglicht Ihnen, Farben von einer Webseite zu "schnappen".
- Scratch Pad - Eine eigenständige JS-Konsole zum Testen von JavaScript-Snippets.
- Verbinden - Ermöglicht die Verbindung mit einem Remote-Gerät.
Wie Sie wahrscheinlich bemerkt haben, sind einige (die meisten) dieser Funktionen bereits in Firefox oder über Add-ons verfügbar, und im Laufe der Zeit vermute ich, dass sie als Plugins verfügbar sein werden. Zum Beispiel sind der Page Inspector, die Konsole, der Debugger und einige weitere Funktionen bereits Teil des Firebug Add-Ons.
Um Bildschirmgrößen und CSS zu ändern, benutze ich ein Tool namens Developer Toolbar.
Ich habe Ich benutze die Firefox Developer Edition als Webentwickler und Designer und es fühlt sich an wie Firefox mit Plugins, die speziell für Webdesigner entworfen wurden (was ich denke, dass sie darauf abzielen). Ich bin persönlich mehr daran interessiert zu sehen, wie es sich entwickelt.
Im Moment fühlt es sich sehr ähnlich zu dem bereits in Chrome und Internet Explorer 11 integrierten Debugger an (obwohl ich noch nicht alle Funktionen ausprobiert habe).
Sie können auch Weitere Informationen finden Sie in den Anmerkungen zur Firefox Developer Edition.
Haben Sie etwas zur Erklärung hinzuzufügen? Ton in den Kommentaren ab. Möchten Sie mehr Antworten von anderen technisch versierten Stack Exchange Benutzern lesen? Sehen Sie sich den vollständigen Diskussionsfaden hier an.

Fehlerbehebung bei Bluetooth-Problemen auf Ihrem iPhone oder iPad
Bluetooth kann an den besten Tagen ein wenig knifflig sein. Es gibt mehrere mögliche Fehlerquellen zwischen Ihrem iOS-Gerät und dem Zubehör, zu dem Sie eine Verbindung herstellen. Hier erfahren Sie, wie Sie sie beheben können. Obwohl es sehr temperamentvoll sein kann und ein wenig Batterieverbrauch verursacht, bleibt Bluetooth eine großartige Möglichkeit, um sich mit Geräten und Zubehör in der Nähe zu verbinden.

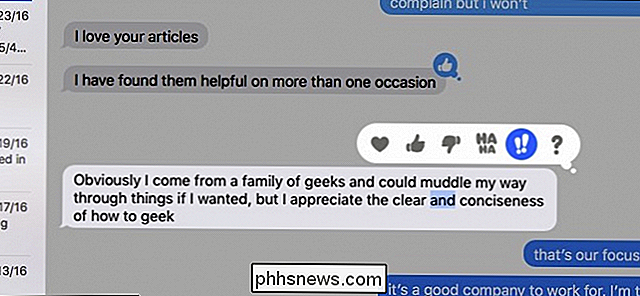
Wie man einen Tapback zu einer iMessage in macOS hinzufügt Sierra
Nachrichten haben viel Liebe in iOS 10 bekommen, aber nicht so sehr in macOS Sierra. Sie erhielten jedoch einige Aufmerksamkeit, einschließlich ein paar Funktionen von iOS 10, wie etwa Tippback-Kommentare. Tapbacks sind genau das, wonach sie klingen: Sie lassen jemanden auf eine Nachricht antworten, indem sie einfach eine von sechs vordefinierten Antworten "antippen".