So passen Sie die Benutzeroberfläche von Firefox an Mit userChrome.css

Die Benutzeroberfläche von Firefox Quantum ist dank der Datei userChrome.css immer noch extrem anpassbar. Sie können diese Datei bearbeiten, um unerwünschte Menüelemente auszublenden, die Registerkartenleiste unter der Navigationsleiste zu verschieben, mehrere Zeilen in der Lesezeichen-Symbolleiste anzuzeigen und andere Dinge zu tun, die normalerweise nicht möglich wären.
So funktioniert
VERWANDT : Firefox Quantum ist nicht nur "Kopieren" Chrome: Es ist viel mächtiger
Die Datei userChrome.css von Firefox ist eine CSS-Datei (Cascading Stylesheet), die Firefox verwendet. Während Stylesheets normalerweise auf Webseiten angewendet werden, wird dieses spezielle Stylesheet auf die Benutzeroberfläche von Firefox angewendet. Es erlaubt Ihnen, das Aussehen und das Layout von allem, was die Webseite umgibt, zu ändern. Sie können keine Features hinzufügen. Sie können nur ändern, was bereits vorhanden ist, um sie zu ändern, auszublenden oder zu verschieben.
Dies hat nichts mit Google Chrome zu tun. "Chrome" bezieht sich auf die Benutzeroberfläche des Webbrowsers, nach der Google Chrome benannt wurde.
Die Datei userChrome.css existiert seit langem in Firefox, hat aber mit Firefox Quantum eine neue Bedeutung erlangt. Viele Optimierungen, die bisher durch Browser-Add-ons möglich waren, können jetzt nur durch Bearbeiten der Datei userChrome.css erreicht werden.
Wo finden Sie Tweaks
Sie können Ihre eigenen Tweaks erstellen, wenn Sie CSS-Code und Firefox verstehen Schnittstelle wurde entworfen, Sie können auch nur online Verbesserungen finden. Wenn Sie eine bestimmte Änderung vornehmen möchten, hat wahrscheinlich jemand anderes bereits herausgefunden, wie es geht, und den Code geschrieben.
Hier sind einige Ressourcen, die Ihnen den Einstieg erleichtern:
- Beispiel-Tweaks von userChrome.org: Eine kurze Liste interessante Änderungen, die die Leistungsfähigkeit von userChrome.css demonstrieren.
- Klassische CSS-Tweaks: Eine Sammlung von userChrome.css-Tweaks vom Autor der Classic Theme Restorer-Erweiterung, die in Firefox Quantum nicht mehr funktioniert.
- userChrome Tweaks: Eine Sammlung von interessanten Firefox Tweaks.
- FirefoxCSS auf Reddit: Dieser Subreddit ist eine Community um Tweaks zu diskutieren. Sie können das Subreddit durchsuchen, um die Tweaks anderer Leute zu finden, sehen, was andere Personen teilen, und sogar nach Eingaben fragen, wenn Sie keine wirklich gewünschte Optimierung finden.
- Anleitung zum Bearbeiten Ihres Kontextmenüs: Anweisungen zum Entfernen von Elementen aus Firefox Kontext-Menü und ändern ihre Reihenfolge in der Liste, aus dem Firefox CSS Subreddit.
Beachten Sie, dass ältere Versionen von Firefox eine andere Schnittstelle hatten. Ältere userChrome.css-Optimierungen, die Sie online finden, funktionieren möglicherweise nicht mit Firefox 57 und später, auch bekannt als Firefox Quantum.
Wenn Sie wissen, was Sie mit CSS machen, können Sie die Browser-Toolbox aktivieren, um den Firefox-Browser zu überprüfen. Dadurch erhalten Sie die Informationen, die Sie benötigen, um verschiedene Browser-Interface-Elemente mit Ihrem eigenen CSS-Code anzupassen.
So erstellen Sie Ihre userChrome.css-Datei
Die Datei userChrome.css existiert standardmäßig nicht, also sobald Sie eine Optimierung vorgenommen haben oder zwei, die Sie ausprobieren möchten, müssen Sie die Datei zuerst an der entsprechenden Stelle in Ihrem Firefox - Profilordner erstellen.
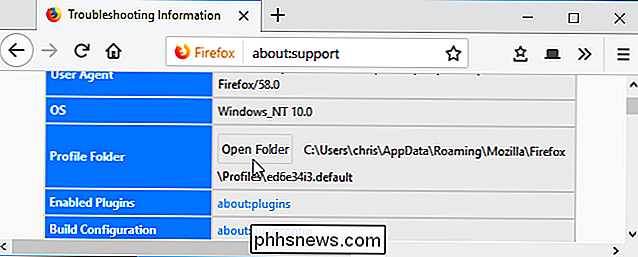
Um Ihren Firefox - Profilordner zu öffnen, klicken Sie auf menu> Hilfe> Informationen zur Fehlerbehebung in Firefox.

Klicken Sie auf Klicken Sie auf die Schaltfläche "Ordner öffnen" rechts neben dem Profilordner, um sie zu öffnen. (Unter macOS oder Linux wird stattdessen die Schaltfläche "Im Finder anzeigen" oder "Verzeichnis öffnen" angezeigt. Die folgenden Anweisungen zeigen den Prozess unter Windows, aber im Grunde ist es auf Mac und Linux identisch - Sie verwenden nur einen verschiedener Dateimanager und Texteditor.)

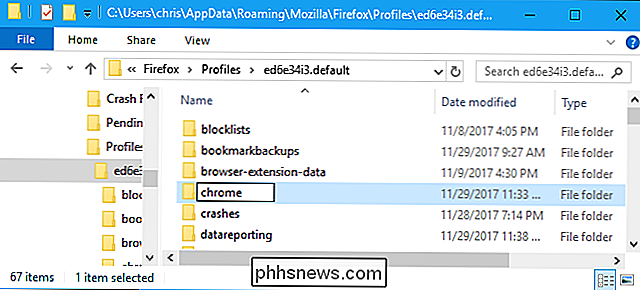
Wenn Sie im erscheinenden Profilordner einen Ordner namens "chrome" sehen, doppelklicken Sie darauf. Dies ist jedoch wahrscheinlich nicht der Fall, da dieser Ordner nicht von modernen Firefox-Versionen erstellt wird.
Um den Ordner zu erstellen, klicken Sie mit der rechten Maustaste in den rechten Bereich und wählen Sie Neu> Ordner. Nennen Sie es "chrome", drücken Sie die Eingabetaste und doppelklicken Sie darauf.

RELATED: So machen Sie Windows Dateierweiterungen anzeigen
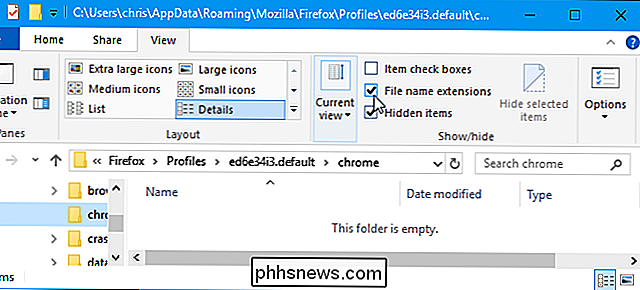
Sie müssen Windows sagen, dass Sie Dateierweiterungen anzeigen, wenn Sie Port haben schon nicht. Windows verbirgt Dateierweiterungen standardmäßig, um Dinge zu vereinfachen. Dieser Schritt ist unter macOS oder Linux, die diese Informationen standardmäßig anzeigen, nicht notwendig.
Unter Windows 8 oder 10 können Sie einfach auf die Registerkarte "Ansicht" in der Multifunktionsleiste klicken und das Kontrollkästchen "Dateinamenerweiterungen" aktivieren, um sie sichtbar zu machen. Unter Windows 7 klicken Sie auf Organisieren> Ordner- und Suchoptionen, klicken Sie auf die Registerkarte "Ansicht" und deaktivieren Sie "Erweiterungen für bekannte Dateitypen ausblenden".

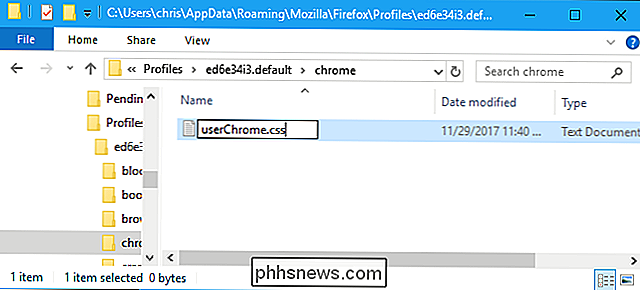
Sie werden nun die Datei userChrome.css erstellen, die eigentlich nur ein leerer Text ist Datei mit der Erweiterung .css statt der Erweiterung .txt.
Klicken Sie dazu mit der rechten Maustaste in den rechten Bereich und wählen Sie Neu> Textdokument. Nennen Sie es "userChrome.css" und achten Sie darauf, die Dateierweiterung .txt zu entfernen.
Windows warnt Sie, dass Sie die Dateierweiterung ändern, und dies kann ein Problem für bestimmte Dateitypen sein. Klicken Sie auf "Ja", um Ihre Änderung zu bestätigen.
Erstellen Sie unter macOS oder Linux eine leere Textdatei mit dem gleichen Namen.

So bearbeiten Sie die Datei userChrome.css
Sie können den Texteditor mit einem beliebigen Texteditor bearbeiten userChrome.css-Datei. Der Notepad-Texteditor, der in Windows enthalten ist, funktioniert einwandfrei. Wenn Sie einen leistungsfähigeren Texteditor mit mehr Funktionen wünschen, gefällt uns Notepad ++.
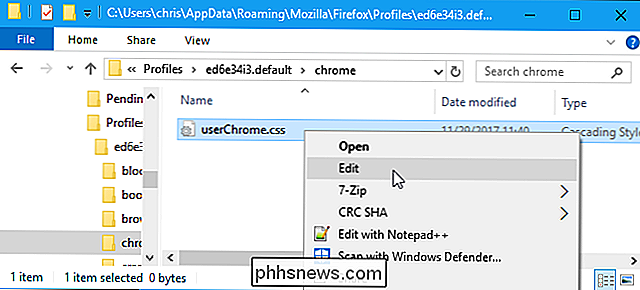
Um die Datei im Editor zu editieren, klicken Sie mit der rechten Maustaste darauf und wählen Sie "Bearbeiten".

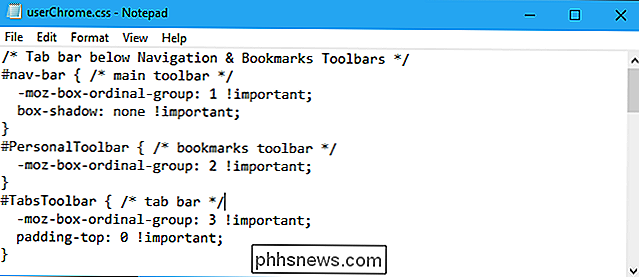
Fügen Sie die gewünschten Änderungen durch Kopieren und Wenn Sie mehrere Optimierungen hinzufügen, müssen Sie sie alle in ihren eigenen Zeilen hinzufügen.

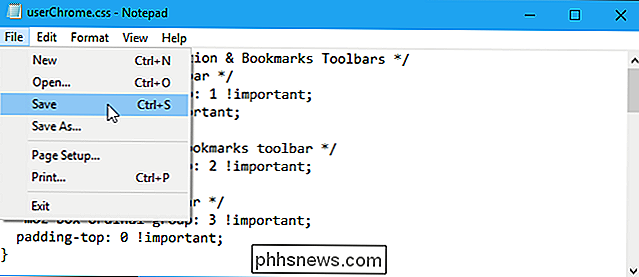
Wenn Sie fertig sind, speichern Sie die Datei, indem Sie im Editor auf Datei> Speichern klicken.

Immer wenn Sie Ihren userChrome bearbeiten. css-Datei, Sie müssen alle geöffneten Firefox-Fenster schließen und Firefox neu starten, damit Ihre Änderungen wirksam werden.

Wenn Sie häufig zum "chrome" -Ordner zurückkehren, um Ihre userChrome.css-Datei zu bearbeiten, möchten Sie vielleicht Erstellen Sie eine Desktopverknüpfung zu dem Ordner oder fügen Sie sie den Ordnern "Schnellzugriff" im Dateiexplorer hinzu.
Die Datei userContent.css
Firefox enthält außerdem eine Datei userContent.css, die Sie bearbeiten können Änderungen, die sagen, dass sie für die Datei userContent.css sind.
Um diese Datei zu verwenden, erstellen Sie einfach eine Datei mit dem Namen "userContent.css" im sam e Ordner als Ihr Chrome-Ordner. Tweaks, die Sie in dieser Datei platzieren, wirken sich auf die internen "Inhaltsseiten" von Firefox aus, wie die Seiten "Neue Registerkarte" und "Optionen".
Hilfe, ich habe etwas gebrochen!
Wenn Sie jemals ein Problem mit einer Optimierung haben, können Sie es entfernen Ihre userChrome.css Datei und starten Sie Firefox neu. Wenn das nicht funktioniert, können Sie die Datei userChrome.css vollständig löschen und den Browser neu starten, um alle Ihre Änderungen zu löschen und eine neue Firefox-Oberfläche zu erhalten.

Hinzufügen von IMDB- oder Rotten Tomatoes-Bewertungen zu Ihrem Plex Media Server
Warum sollten Sie sich mit mittelmäßigen Bewertungen auf Ihrem ansonsten perfekten Plex Media Server zufrieden geben? Mit einem einfachen Trick können Sie IMDB- oder Rotten Tomatoes-Filmbewertungen zu Plex hinzufügen und genauere Film-Scores genießen. Wo Plex Filmbewertungen bekommt (und warum Sie Dinge ändern sollten) Wenn Sie einen Blick darauf geworfen haben die Sterne-Bewertungen der Filme in Ihrer Plex-Bibliothek, haben Sie vielleicht etwas merkwürdiges bemerkt: Es gibt eine bemerkenswerte Anzahl von 3/5 Sternenfilmen.

Warum springt der Bildeindruck meines neuen HDTVs und "glättet"?
Sie haben Ihren neuen HDTV entpackt und installiert, Sie haben ihn hochgefahren und trotz der Erwartung, dass alles funktionieren sollte sehen Sie großartig aus, Sie können nicht darüber hinwegkommen, wie alles unheimlich glatt und geradezu komisch aussieht ... fast so, als wäre es schneller (auch wenn es technisch nicht so ist).